Es innegable que en estos tiempos en que la tendencia de los móviles es cada vez tener las pantallas más y más grandes, que el concepto tablet esté ya integrado en el hogar común, o que como yo, un informático que no enciende el ordenador de casa mas que en contadas ocasiones porque utiliza sus otros dispositivos…está claro que el perfil de usuario ha cambiado notablemente y hay que adaptarse.
Os muestro un plugin muy cómodo para lograr que vuestra web o blog se vea en un formato para móviles si vuestras visitas navegan desde un dispositivo de este tipo. El plugin en cuestión es WPTouch.
¿Por qué instalarlo? ¿Por qué elegirlo?
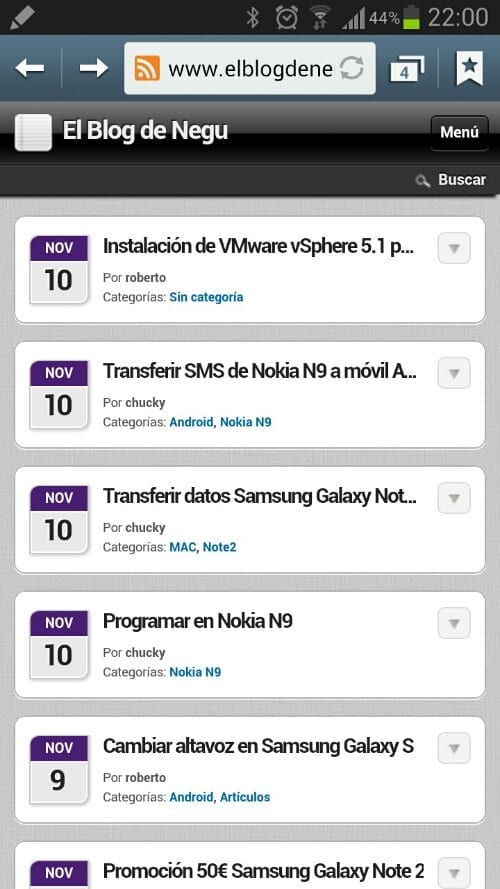
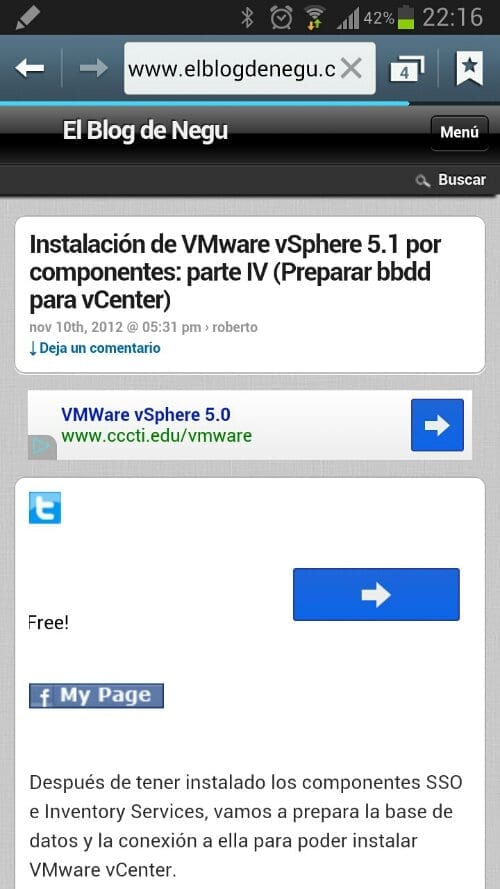
- En unos cuantos clics nos creará una versión móvil de nuestro blog y se encargará de mostrarlo dependiendo del dispositivo con el que se entra en nuestro sitio web sin que nosotros tengamos que hacer nada y sin peligro de tener contenido duplicado.
- No necesitas saber nada de programación ni tocar código
- Se integra con Google Adsense y Analytics
- Carga más rápida en dispositivos móviles
Modificaciones post-instalación
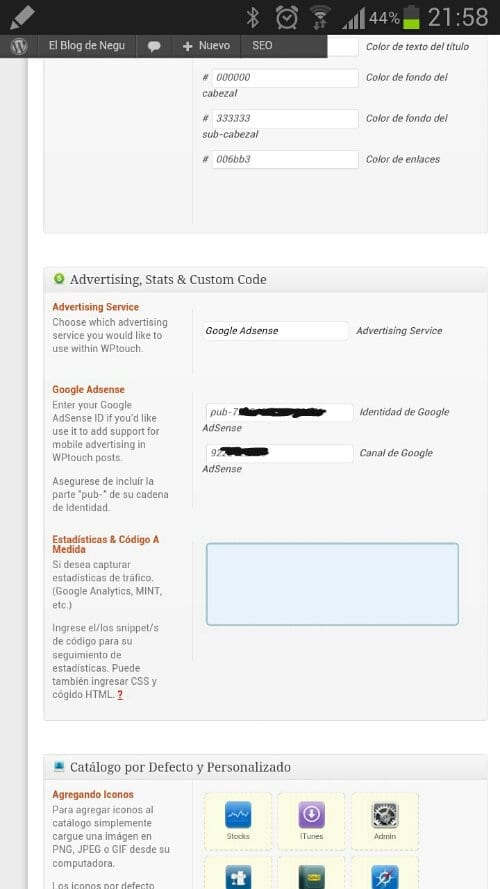
Aunque podemos marcar varias opciones, la que más interesa es la de Google Adsense y Google Analytics. Así integraremos los anuncios para el formato móvil.
Los datos que nos piden los podremos encontrar en:
https://www.google.com/adsense/
Pestaña Página principal – Configuración de la cuenta – Información de la cuenta – ID de Editor e ID de cliente
Resultado:
Para Google Analytics introducimos este código modificando el UA-***-**
<script type=”text/javascript”>
var _gaq = _gaq || [];
_gaq.push([‘_setAccount’, ‘UA-*****-**’]);
_gaq.push([‘_trackPageview’]);
(function() {
var ga = document.createElement(‘script’); ga.type = ‘text/javascript’; ga.async = true;
ga.src = (‘https:’ == document.location.protocol ? ‘https://ssl’ : ‘http://www’) + ‘.google-analytics.com/ga.js’;
var s = document.getElementsByTagName(‘script’)[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
¿Te ha gustado la entrada SÍGUENOS EN TWITTER O INVITANOS A UN CAFE?
 Blog Virtualizacion Tu Blog de Virtualización en Español. Maquinas Virtuales (El Blog de Negu) en castellano. Blog informática vExpert Raul Unzue
Blog Virtualizacion Tu Blog de Virtualización en Español. Maquinas Virtuales (El Blog de Negu) en castellano. Blog informática vExpert Raul Unzue