Hay veces que conoces a personas y sabes que estén donde estén serán de esos amigos para toda la vida. A mi mujer y a mí nos ha pasado con Fran y Ana. Nuestros amigos de la web http://www.tuposicionamientoweb.net/ se nos marchan a Madrid muy a nuestro pesar.

Estamos seguros que es un simple hasta luego… Antes de irse de Pamplona han tenido la gentileza de proporcionarme información para mejorar nuestro SEO (porque como siempre digo “esto es un mundo muy complicado”). Dado que son consejos de profesionales, qué menos que hacerles caso.
Además he de reconocer que me han contagiado su espíritu, y que tienen parte de la culpa de que hayamos empezado en serio en nuestra web.
No puedo desvelar todo lo que nos comentaron, pero Roberto y yo hemos empezado a trabajar en cambios, que esperemos se reflejen en resultados lo antes posible para poder ir creciendo.
Un cambio que nos presentaron es el de modificar los márgenes de la plantilla que utilizamos de base, que no es otra que TwentyTwelve, para el tema de Google Adsense.
Después de la consiguiente investigación para poder aplicarlo, vamos a enseñaros como modificar los márgenes de dicha plantilla:
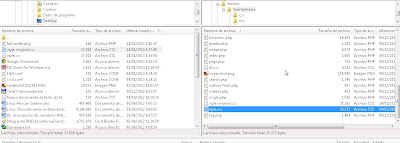
Como siempre, antes de empezar, realizaremos un backup de la hoja de estilos que la podéis encontrar en /wp-content/themes/twentytwelve/style.css. Para ello nos conectamos con un cliente FTP (Filezilla, por ejemplo) al servidor donde alojáis la web y realizamos una copia en local que guardaremos por si nos equivocamos al editar :
Nos apoyaremos en dos plugins de Firefox para realizarlo (siempre se puede utilizar Dreamweaver o programas más completos). Firebug y Web Developer:
Hemos revisado la zona que nos interesaba, en este caso el body :
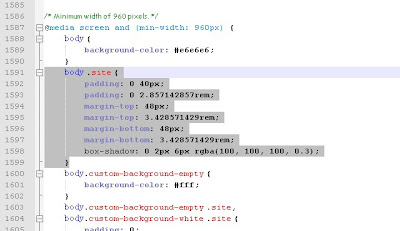
Buscando la sección en el apartado CSS de Firebug hemos dado con las líneas de código:
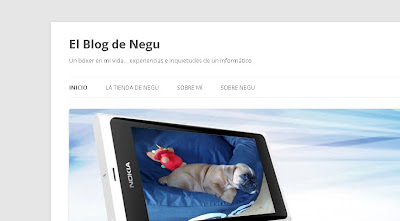
Éste era el aspecto de la web con TwentyTwelve:
Hemos modificado style.css en local. Para ello hemos encontrado las dos líneas a modificar de la sección body .site:
body .site {
padding: 0 40px;
padding: 0 2.857142857rem;
margin-top: 48px;
margin-top: 3.428571429rem;
margin-bottom: 48px;
margin-bottom: 3.428571429rem;
box-shadow: 0 2px 6px rgba(100, 100, 100, 0.3);
}
Modificamos los valores a 0rem; para que no existan espacios ni arriba ni abajo:
body .site {
padding: 0 40px;
padding: 0 2.857142857rem;
margin-top: 48px;
margin-top: 0rem;
margin-bottom: 48px;
margin-bottom: 0rem;
box-shadow: 0 2px 6px rgba(100, 100, 100, 0.3);
}
Y éste es el resultado:
Este cambio nos sirve para Firefox, pero Internet Explorer tiene su propio CSS en TwentyTwelve. Os lo muestro:
RUTA: /wp-content/themes/twentytwelve/css/ie.css
Modificamos este parámetro margin a 0
ORIGINAL:
.site {
box-shadow: 0 2px 6px rgba(100, 100, 100, 0.3);
margin: 48px auto;
max-width: 960px;
overflow: hidden;
padding: 0 40px;
}
MODIFICACION:
.site {
box-shadow: 0 2px 6px rgba(100, 100, 100, 0.3);
margin: 0 auto;
max-width: 960px;
overflow: hidden;
padding: 0 40px;
}
Como esto es un trabajo de edición de toda la web, tendremos que seguir con otros cambios para que esto sea útil.
¿Te ha gustado la entrada SÍGUENOS EN TWITTER O INVITANOS A UN CAFE?
 Blog Virtualizacion Tu Blog de Virtualización en Español. Maquinas Virtuales (El Blog de Negu) en castellano. Blog informática vExpert Raul Unzue
Blog Virtualizacion Tu Blog de Virtualización en Español. Maquinas Virtuales (El Blog de Negu) en castellano. Blog informática vExpert Raul Unzue