Desarrollar con containers Docker en Visual Code
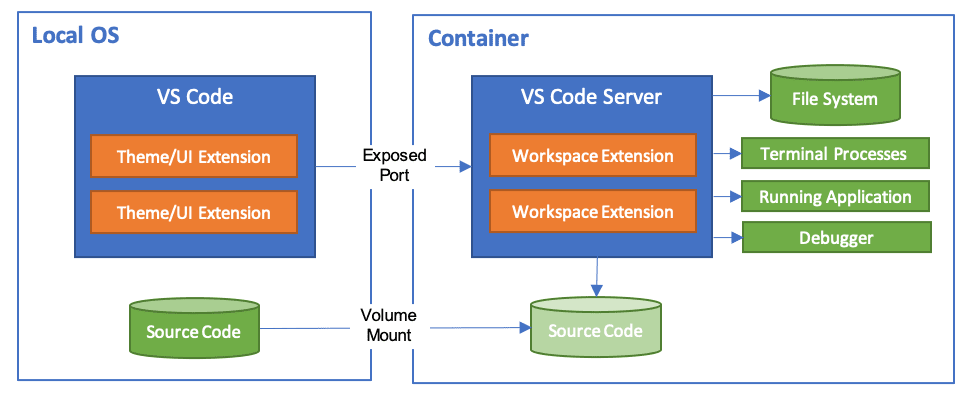
Hoy os vamos a explicar cómo utilizar en vuestro ordenador la aplicación Visual Code, la herramienta de desarrollo por excelencia por sus múltiples extensiones, para desarrollar sobre containers Docker.
Para el ejemplo, voy a usar Visual Code en MacOS, donde ya he instalado Docker Desktop en su versión gratuita.
Este manual está basado en la documentación oficial que podéis encontrar en el siguiente enlace:
https://code.visualstudio.com/docs/remote/containers
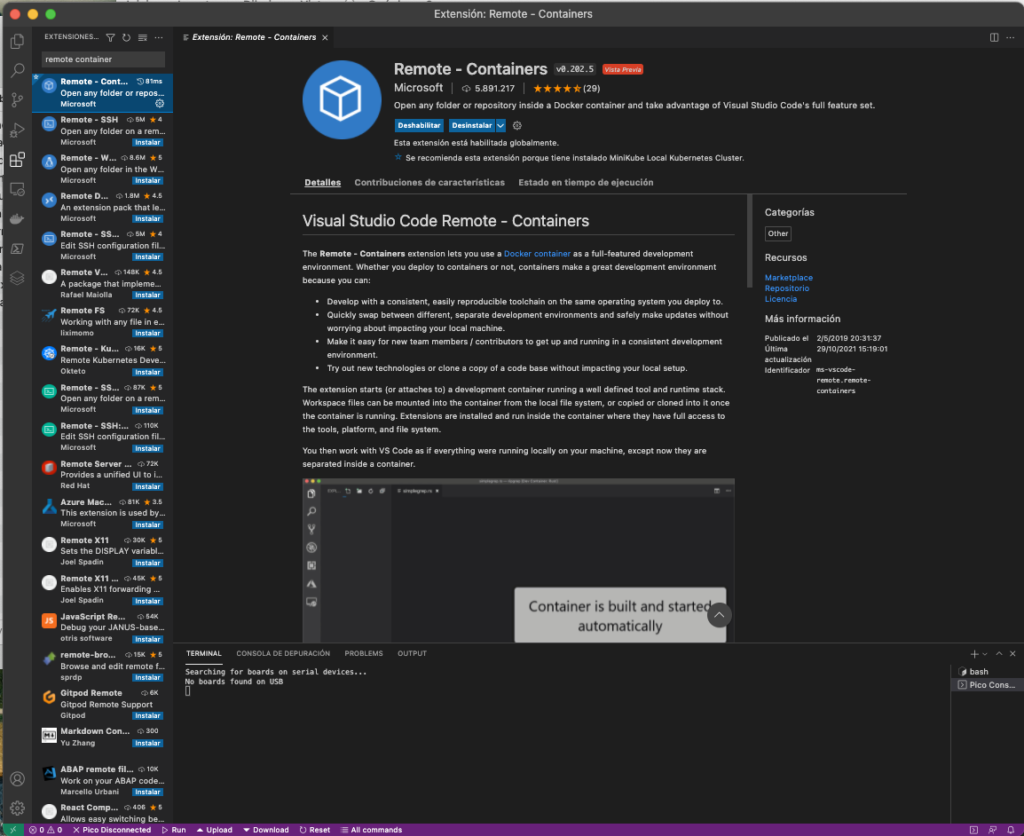
Como ya he comentado, para comenzar tenemos que tener instalado Docker Desktop y el servicio arrancado correctamente en el sistema. Otro requerimiento, es instalar la extensión “Remote Containers” para Visual Studio:
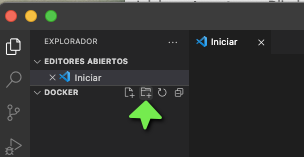
Generamos una carpeta en nuestro PC y la abrimos. Yo le he llamado “DOCKER”. A su vez, ahora generamos una carpeta nueva, podemos llamarla “.devcontainer”
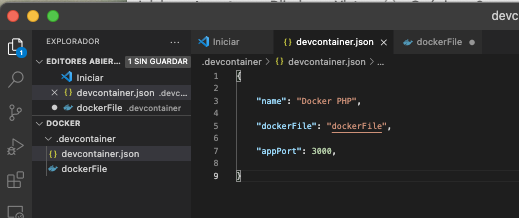
Creamos un nuevo fichero “devcontainer.json”
Con el siguiente contenido:
|
1 2 3 4 5 |
{ "name": "Docker PHP", "dockerFile": "dockerFile", "appPort": 3000, } |
Tenemos que generar otro fichero llamado dockerFile con el siguiente contenido:
|
1 |
FROM php:7.2-cli |
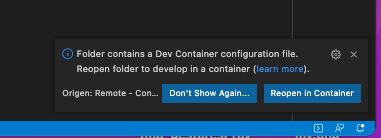
Si guardamos y reabrimos Visual Code, detectará que en la carpeta existe un fichero de configuración para el container. Así que pulsamos Reopen in Container, para que se genere automáticamente nuestro Container y podamos ya trabajar sobre él:
El proceso tarda unos segundos:
Si abrís un terminal podéis que existe el contenedor:
|
1 2 3 |
MacBook-Pro-de-Raul:DOCKER elblogdenegu$ docker ps CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES 6977b5acb074 vsc-docker-d883ef8ccbd27c819c724e0640184484 "/bin/sh -c 'echo Co…" 29 seconds ago Up 28 seconds 127.0.0.1:3000->3000/tcp relaxed_lichterman |
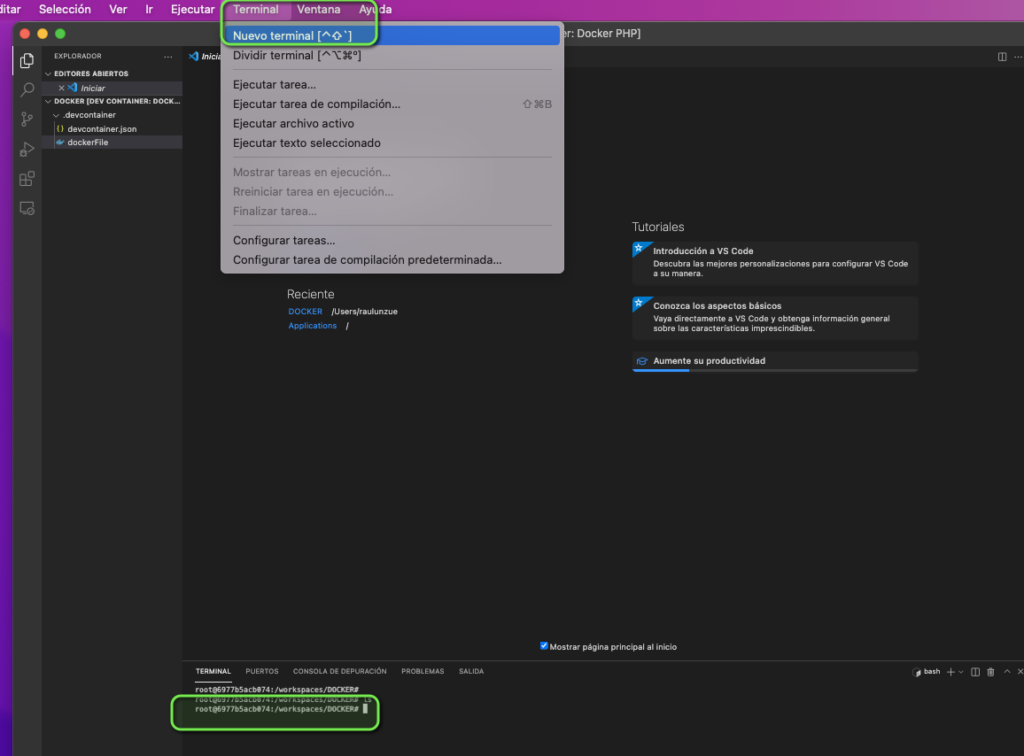
Podemos acceder al container para trabajar sobre él desde el menú Terminal -> Nuevo Terminal:
Actualmente, no tenemos un contenido PHP que mostrar ni redirigido al container creado.
Así que vamos a hacer dos cosas, generar un nuevo fichero desde el propio terminal del container, llamado index.php y luego redirigiremos un puerto desde nuestro MacOS al puerto donde está escuchando nuestro container.
Para crear el fichero utilizamos el siguiente comando:
|
1 |
root@6977b5acb074:/workspaces/DOCKER# touch index.php |
Automáticamente se genera el fichero en nuestra carpeta:
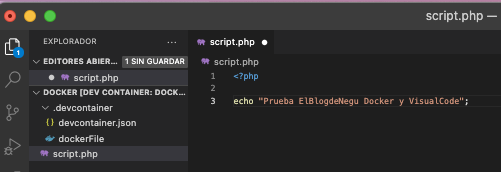
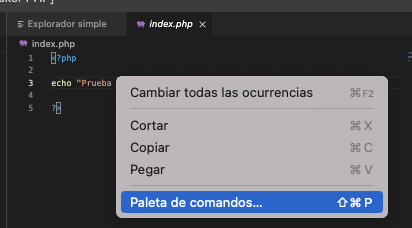
Agregamos el contenido al fichero, por ejemplo:
|
1 2 3 |
<?php echo "Prueba ElBlogdeNegu Docker y VisualCode"; ?> |
Guardamos y validamos mediante el terminal con el siguiente comando:
|
1 2 |
root@6977b5acb074:/workspaces/DOCKER# php index.php Prueba ElBlogdeNegu Docker y VisualCoderoot@6977b5acb074:/workspaces/DOCKER# |
Ahora ejecutamos el servidor PHP a la ruta:
|
1 2 3 4 5 |
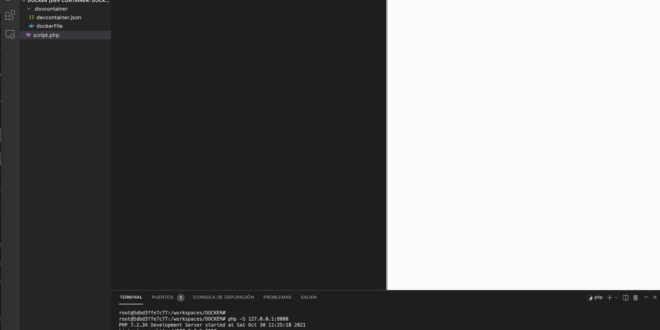
root@6977b5acb074:/workspaces/DOCKER# php -S 127.0.0.1:8000 PHP 7.2.34 Development Server started at Sat Oct 30 11:02:02 2021 Listening on http://127.0.0.1:8000 Document root is /workspaces/DOCKER Press Ctrl-C to quit. |
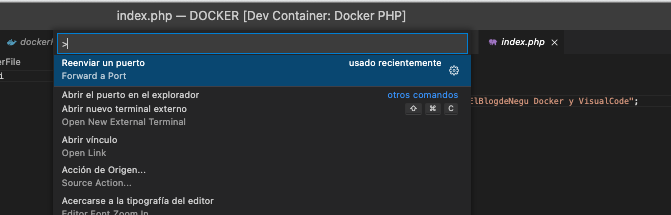
Para poder visualizar el contenido, tenemos que mapear de nuestro Host (MacOS) al container, mediante el plugin. Utilizamos la Paleta de comandos:
Elegimos Reenviar un puerto:
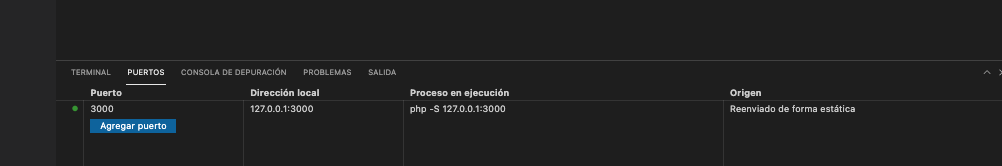
Pulsamos Agregar puerto en la parte inferior:
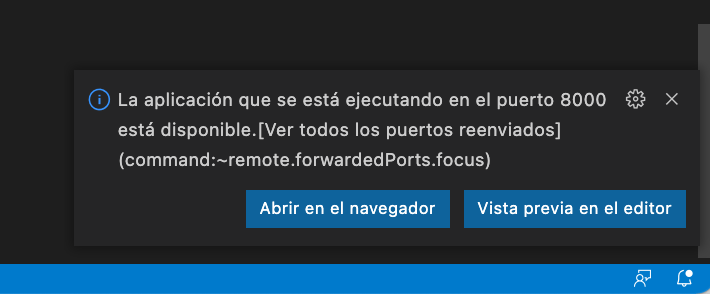
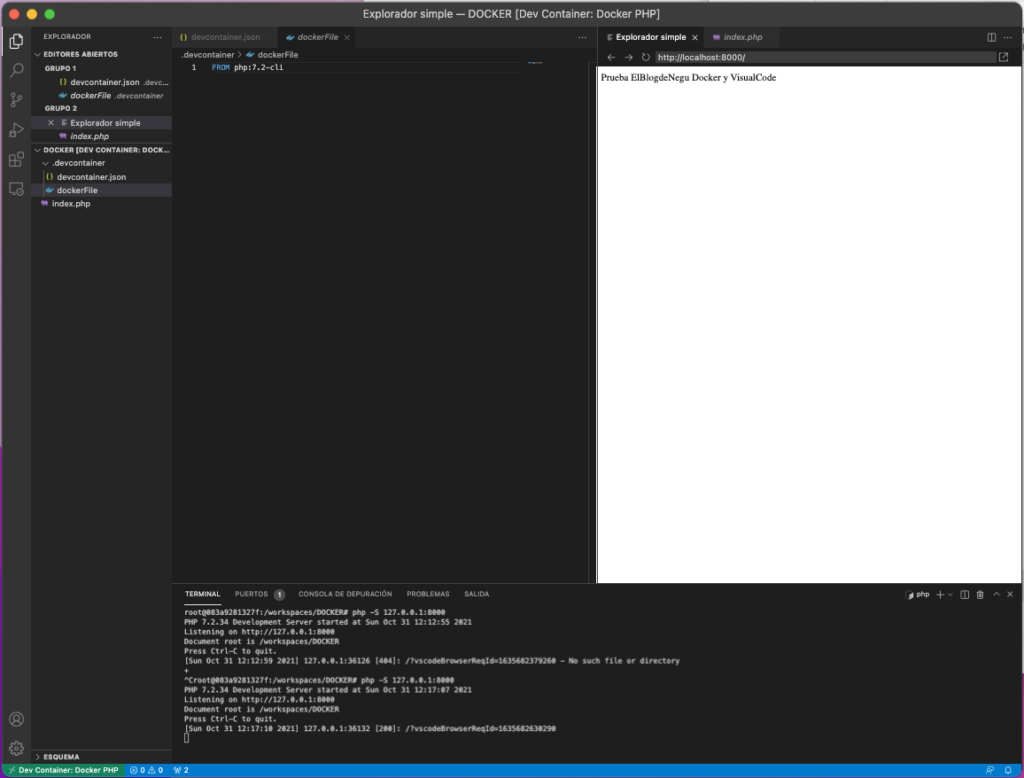
Y validamos que podemos visualizar el contenido, ya sea en el navegador de nuestro equipo o desde el propio Visual Code:
Y este es el resultado:
Y con esto, ya podemos empezar a hacer cosas más serias o complejas.
¿Te ha gustado la entrada SÍGUENOS EN TWITTER O INVITANOS A UN CAFE?
 Blog Virtualizacion Tu Blog de Virtualización en Español. Maquinas Virtuales (El Blog de Negu) en castellano. Blog informática vExpert Raul Unzue
Blog Virtualizacion Tu Blog de Virtualización en Español. Maquinas Virtuales (El Blog de Negu) en castellano. Blog informática vExpert Raul Unzue